StarterHacks
May 2018 - Jan 2019
StarterHacks is Canada’s biggest beginner-focused hackathon. Founded in 2017, I had the opportunity to attend the first ever StarterHacks as a hacker. In 2018, I joined the organizing team as a tech/design liaison, and continued my journey with StarterHacks this year.
I had the opportunity to work with some really talented people, including Grace Ma, Yifei Ren, Betty Lam and Halina Brookson

My roles
- Dev/design liaison
- Designer
tools
- Figma
- Illustrator
- React
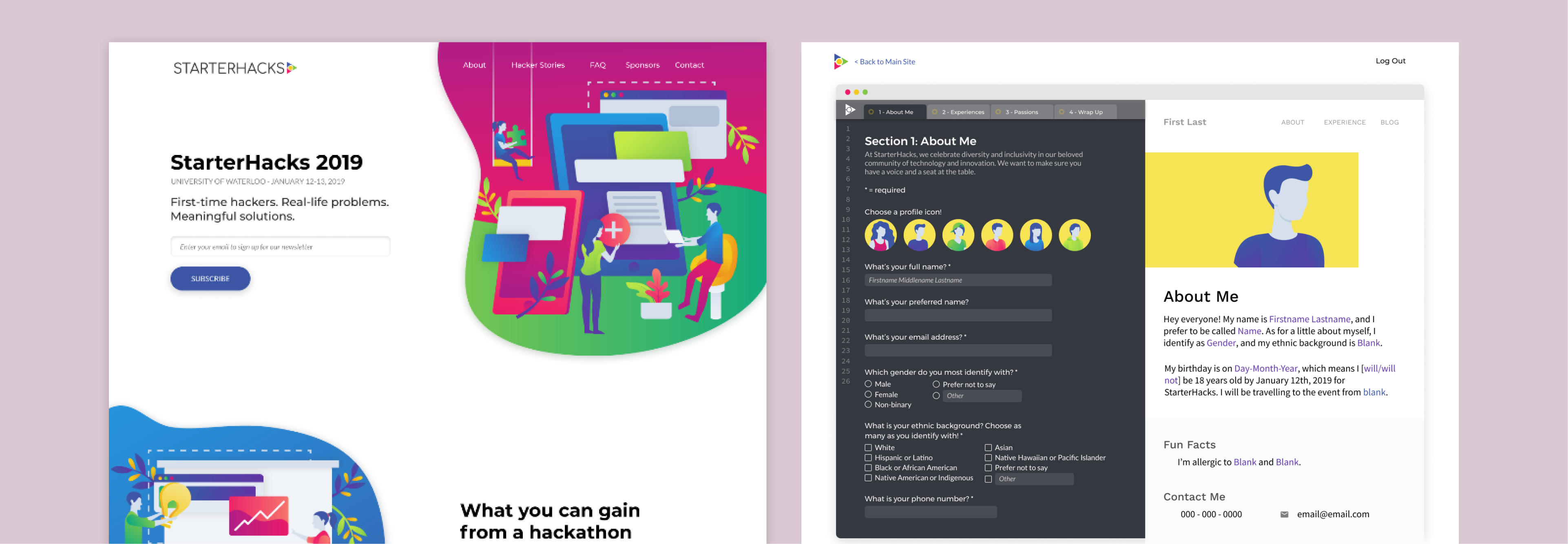
StarterHacks main site
Check out the final product here!
the project
The purpose of the site was to provide information for not only stakeholders such as sponsors and partners, but also for the general public, particularly high school and university students interested in attending StarterHacks.
For this year, we decided to go a more organic and less geometric look compared from last year, since harsh lines and pointy corners aren’t as welcoming. In this year’s redesign, we used more organic “blobby” shapes and rounded all our corners, used more gradients as opposed to solids to show progression, and added drop shadows to add the illusion of layers. We also created our own fun vector illustration styles to bring back the human side of tech.
My role
As the tech and design liaison, I was the first point of contact between the design and dev team. I performed design reviews, answered any design-related questions from developers, and assisted with styling the site. As a designer, I also contributed in designing the website, starting from wireframes to high-fidelity mockups.
Following this project, I also helped kicked off the establishment of StarterHacks’ dev and design project guidelines to streamline the handoff process from designers to developers. The biggest change for the team was improving our design process so that it would align with the tools that the developers were using to create the site. The dev team had been using Bootstrap to make the site responsive, however we hadn’t designed with the grid system in mind. As the tech and design liaison, I created guides on Figma for the design team to follow according to Bootstrap’s responsive layouts.
Hacker application portal
The project
This was the form that hackers filled out to apply to hack at StarterHacks. Since a hacker’s application is a showcase of their talents and work, we chose a “create your own website” theme. Once an applicant fills in the form in the “coding side” on the right, the screen on the left renders their data as if they were building their own website. The website builder theme also fit well with the vector illustrations on our main site, which show people building things!
My role
For this project, my main responsibility was the “coding side”, where hackers would enter in their details. I designed many different input fields including radio buttons, checkboxes, dropdowns, and text and numerical input fields. I also designed how the form would look like in different states, including focused, active and error.
This project taught me a lot about form design; especially how to make long forms feel less tedious for users. Since the application is quite long (26 questions!), I wanted to ensure that applicants stayed focused on the form and not get discouraged by its length. We broke the form down into sections, then separated them into tabs (like it would be on a text editor or IDE). The tabs also indicate the applicant’s progress, to give them a sense of progress and a foreseeable end to encourage them to finish the application.